Manage and configure add-ons
Once you’ve successfully installed an add-on, take some time to explore the settings and features available in the Add-ons tab within the Workspace settings.
Note that these settings are typically optional and defined by the developer who created them.
Add-on menu in Clockify #
Installed add-ons are displayed at the top bar on the right and ordered based on whether they have some additional functionalities (settings) or not.
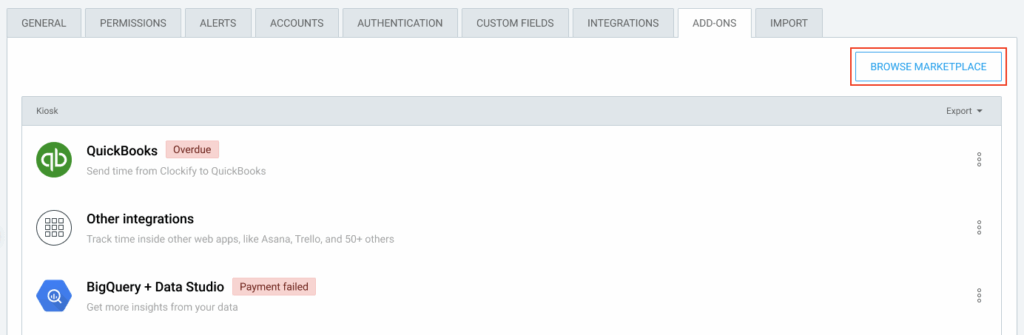
Paid add-ons will additionally have a tag indicating in which payment status they are currently in:
- Overdue (payment is overdue)
If payment is Overdue, a warning of the screen is displayed for user before they start using the add-on.
You can continue using an add-on with the Overdue status until the grace period (instalment date + 14 days) ends
- Subscription ended (payment failed)
After the 14 days of grace period are over, the add-on gets a new tag indicating that the subscription is over and that the add-on doesn’t work anymore.
The three-dots menu contains the following option: Reinstall (leads to Install add-on modal), View on Marketplace and Remove.
- Unistalled (add-on has been uninstalled)
Paid add-ons with Payment failed and Uninstalled status are never displayed in the main add-on dropdown.
You may see a Private label next to some add-ons in your My add-ons list in the add-ons menu. These are not listed on the public Marketplace and are typically used for internal testing before a possible public release.
For more details, please contact your organization owner or internal development team.
Settings (if defined) #
Some add-ons may have specific settings that you can access and modify in the Settings.
Webhooks #
Explore the webhooks sent from Clockify to the particular add-on. Each webhook contains essential details such as the webhook name, the triggering event, and the URL where the webhook sends information.
View on Marketplace #
By selecting this option, you’ll be directed to the Marketplace page where the add-on is published.
Enable/disable #
Installed add-ons are automatically enabled. You can disable an add-on if needed.
Browse Marketplace #
To search other available add-ons, click the Browse marketplace button in the Add-ons tab. This will open the CAKE.com Marketplace homepage in a new window.

Uninstall add-on from Clockify #
As an admin, you have the authority to uninstall add-ons from your workspace.
To do so, follow these steps:
1. Navigate to installed add-on and open its menu
2. Choose Uninstall
3. Uninstall add-on screen appears
4. Type and click Uninstall to confirm the action
As a result:
- Add-on is disabled and removed from the workspace list in the dropdown
- Add-on is disabled and removed from the Add-ons tab
- Depending on the Terms of Use and Privacy Policy, stored data might be lost
Paid add-on can be reinstalled without the additional payment.
Cancel your subscription to Clockify add-on #
The subscription for the add-on will be canceled automatically after the add-on is uninstalled. To cancel your subscription, simply follow the instructions on how to uninstall the add-on from your Clockify workspace.
Plan changed or not matching #
If the add-on is unresponsive or the plan doesn’t match the add-on’s minimal plan in Clockify, you’ll receive an appropriate response in the app.
Unresponsive #
In case the add-on is unresponsive from the Clockify side, a screen will appear indicating that the app is currently unavailable.