GitLab Time Tracking Integration
Track time on issues and merge requests right from GitLab with just one click. Later, run time reports in Clockify, the most popular free time tracking app.



Don't have an account? Sign up free
How to track time in GitLab
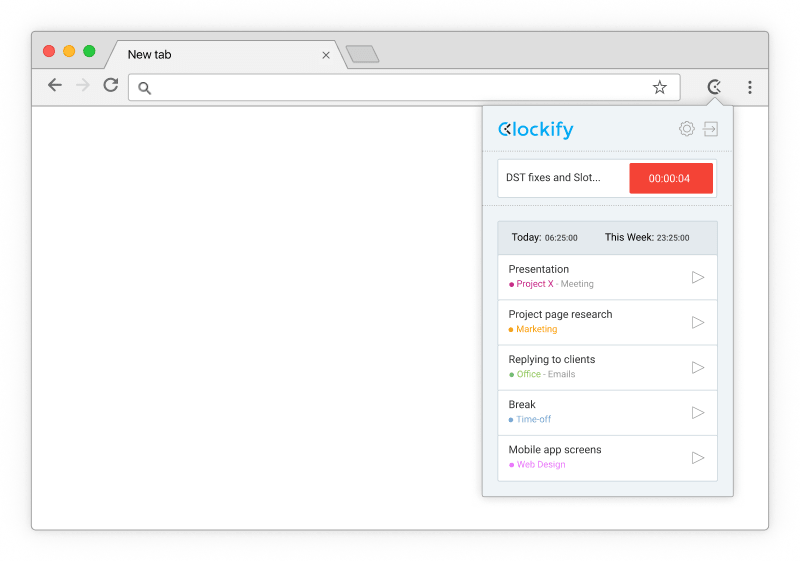
Start timer inside GitLab
Clockify timer button will automatically appear in all GitLab issues and merge requests.
(Note: If you have a self-hosted version of Gitlab, you'll need to open "Integrations" in the extension, scroll down to the bottom, select Gitlab and type your custom domain, without the "https://" part.)
Timer starts ticking
Clockify will pick up GitLab's issue name and the timer will start ticking. You can stop the timer from anywhere (browser, mobile, or desktop).

Project sync
If there's a project in Clockify that matches the GitLab project, the extension will automatically select the project.
Extension can also create projects, tasks, and tags in Clockify based on information in Gitlab. You can enable this in the extension's Settings.
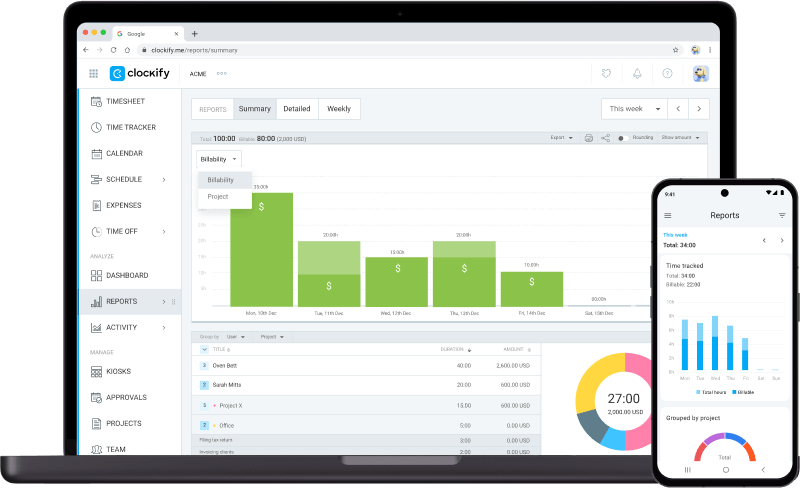
Run time reports and manage projects
In the web version, you can edit past entries, analyze time, manage projects, invite people, review timesheets, and export reports.

Get extension to track time in GitLab


